II. Avant de commencer : installation▲
II-A. Paramétrage du compte▲
Je suppose ici que vous êtes déjà inscrit sur le site d'EditGrid.com. Si ce n'est pas le cas, faites-le avant de continuer. Commençons par créer une nouvelle application. Depuis l'espace développeur, cliquez sur Setup New Application. Suivez la procédure, puis copiez la clef de votre application, et conservez-la dans un coin.
Attribuez une clef de session pour cette application. Cela nous permettra d'éviter d'avoir à passer par une fenêtre de login lors de nos appels aux API : revenez à l'espace développeur, puis cliquez sur Session Key Generator, et suivez les instructions. Choisissez votre application, puis cliquez sur Generate. Copiez votre clef (SessionKey) et conservez-la soigneusement.
Sur la même page, cliquez sur generate an auth token now, et conservez le AuthToken que vous avez ainsi obtenu.
Nous avons maintenant une clef d'authentification, qui sera utilisée pour toutes les opérations sur les documents.
Pour résumer :
Nous avons obtenu deux clefs :
- une AppKey, qui nous permettra d'identifier notre application depuis notre site web ;
- une SessionKey, qui nous permettra de nous authentifier facilement ;
- un AuthToken (ou Token), qui nous permettra, comme la SessionKey, de nous authentifier.
II-B. Installation des fichiers▲
L'utilisation des fonctions d'EditGrid est très simple, et ne requiert qu'un seul fichier (EditGrid.php, cf. juste ci-dessous).
Nous réaliserons notre exemple sur un serveur local, par exemple sous ZazouWebMiniServer, Wamp ou EasyPHP. Le premier étant le plus facile à utiliser à mon avis, je détaillerai donc la procédure pour ZWMS.
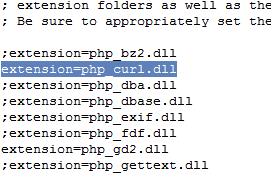
Après avoir lancé ZWMS, vérifiez dans la configuration que l'extension CURL est activée. Pour cela, faites un clic droit sur l'icône du systray > Configuration > php.ini. Trouvez la ligne « extension=php_curl.dll » et enlevez le point-virgule devant s'il y en a un.

Redémarrez ZWMS. Voilà, l'extension est activée.
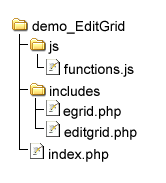
Maintenant, nous allons créer le répertoire qui contiendra l'ensemble des fichiers de notre site. Allez dans le répertoire d'installation de ZWMS, puis dans le dossier _web.zmwsc. Là, créez un nouveau répertoire nommé « demo_EditGrid », et deux sous répertoires :
- includes : méthodes et classes utilisées pour notre code php ;
- js : fonctions et classes utilisées pour notre code JavaScript.
Nous allons maintenant importer dans notre site la librairie fournie par EditGrid, que vous trouverez ici. Après avoir extrait l'archive, repérez le document EditGrid-php-client\EditGrid-php-client\client\EditGrid.php. C'est le seul fichier dont nous aurons besoin. Toutefois, n'hésitez pas à consulter les exemples fournis.
Copiez ce fichier et collez-le dans le répertoire « includes » de notre site.
Créez un fichier vide nommé « EGrid.php » dans ce répertoire « includes ». Ce fichier contiendra la classe que nous utiliserons dans nos appels (cf. la Section Manipulation de données).
À la racine de notre site (dossier « demo_EditGrid »), créez un nouveau fichier nommé « index.php ». Dans le dossier « css », créer un fichier « feuille.css », et enfin dans le dossier « js » un fichier « functions.js ».
Vous devriez obtenir ceci :